無料レンタルサーバーの革命児!?「シン・クラウド for Free」がすごい!
私自身、そこまでウェブサイトにお金をかけられる立場ではないので、無料レンタルサーバーのXREAを借りている。
無料なので、本当に気軽に始められるのだが、
- SSL非対応
- 広告が強制表示
- 時々サーバーが落ちている
- (お金をかけているわけではないので、更新が滞りがち)
という弱点があった(最後の1つはともかく)。とくに「SSL非対応」はここ数年のSSLの急速な普及により、ブラウザーからの圧力が強くなってきていたので困っていた。 SSL未対応の警告(Firefox)
SSL未対応の警告(Firefox)
そんなとき、予備として借りているXFREEから1通のメール。
その内容は「XFREEの新規登録は終了するよー、新しいサービス作ったから今後はそちらを使ってー」という案内だった。 XFREEからのメール
XFREEからのメール
そっか、XFREE終わるのかー、残念だと思った。
……のだが、新しいサービスの「シン・クラウド for Free」が無料の割に機能が充実しているのだ。名前だけはどうにかならなかったのか……。
例えば、
- 容量10GB
XREAは1GB。ただし、XREAは元々申請すれば最大10GBまで増やせた。
また、1週間後の10月10日に容量を10GBまで増やしている。 - SSL化完全対応
XREAは独自ドメインのみ対応、最初からのドメイン(hogehoge.s000.xrea.com)は、共有SSL(ss1.xrea.com/hogehoge.s000.xrea.com)のみ対応。 - 広告非表示!
XREAは一番上に強制表示される。しかも遅れて。 XREA 広告の例
XREA 広告の例
とはいっても、XREAにしかない・より劣る機能もある。
- メールの送受信
- 15世代までのバックアップ
- シン・クラウド for Freeは3か月ごとの更新が必要
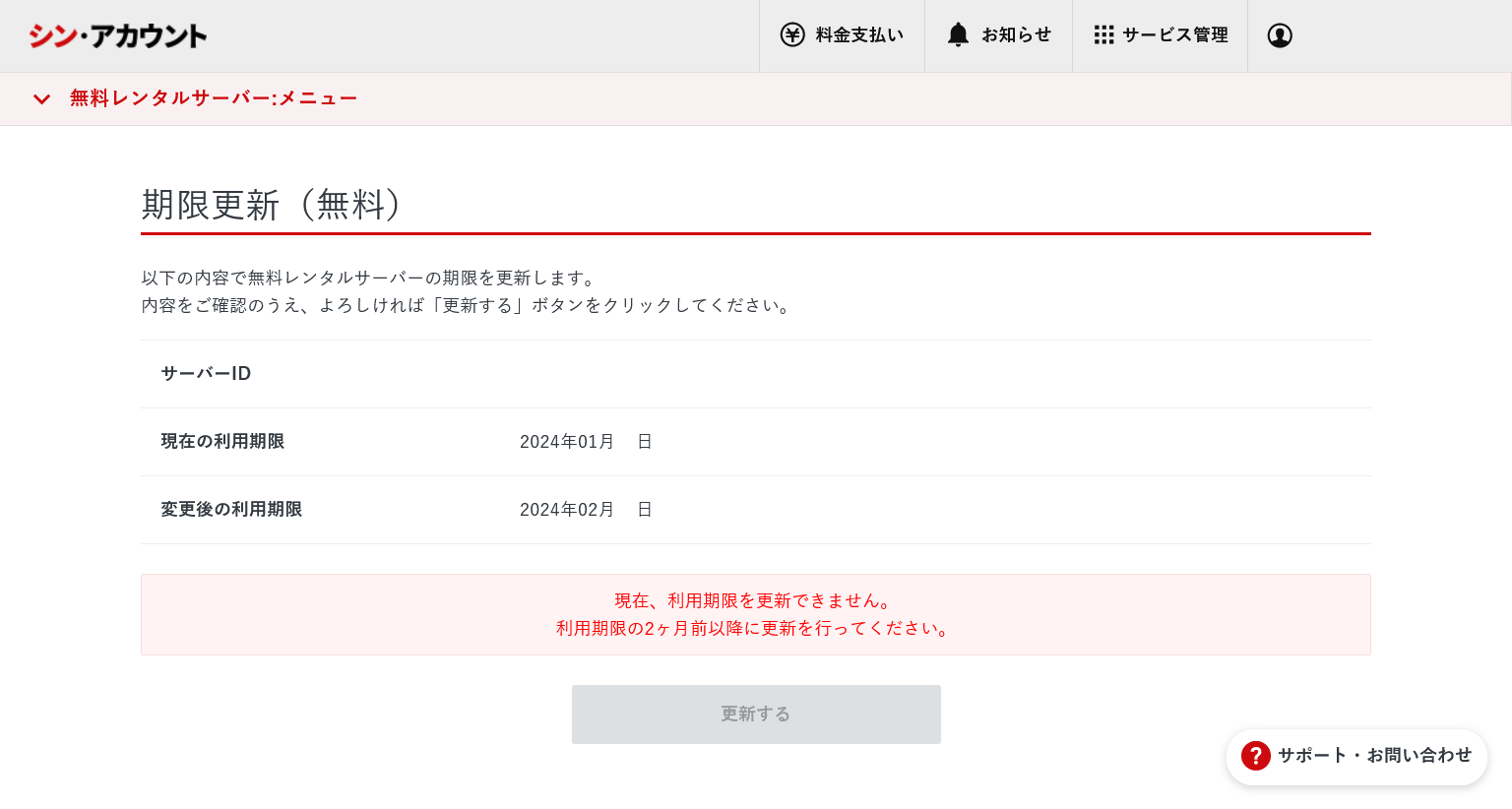
特に、最後の「3か月ごとの更新が必要」が痛い。個人サイトにとっての3か月はあっという間である。せめて1年に延びないものか。 シン・クラウド for Free 更新画面
シン・クラウド for Free 更新画面
UIの比較
ここからは、両者のコンパネやウェブFTPの比較画像を載せたいと思う。正直なところ、2つに大きな差はないと思っている。
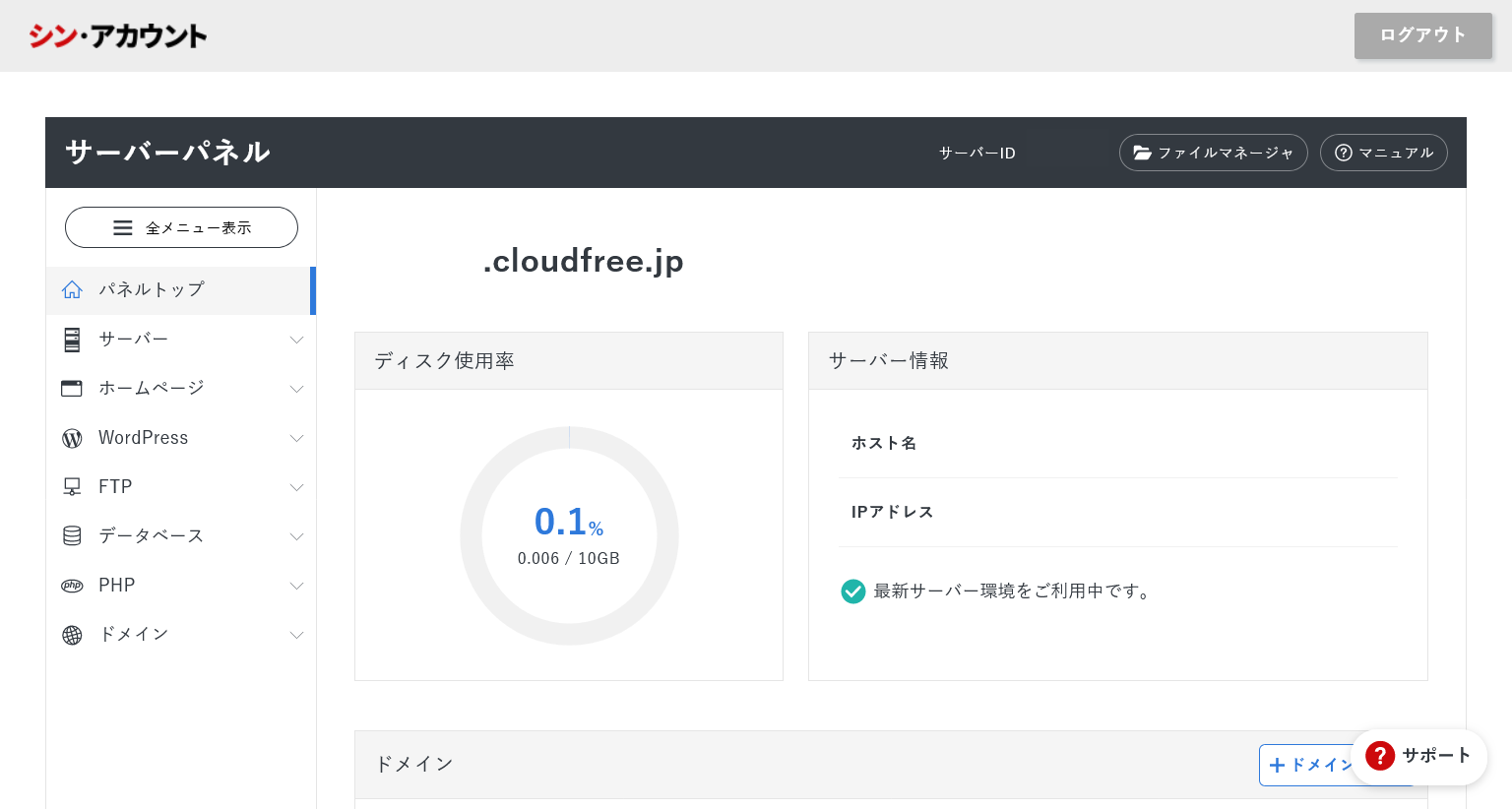
コントロールパネル
XREA

シン・クラウド for Free

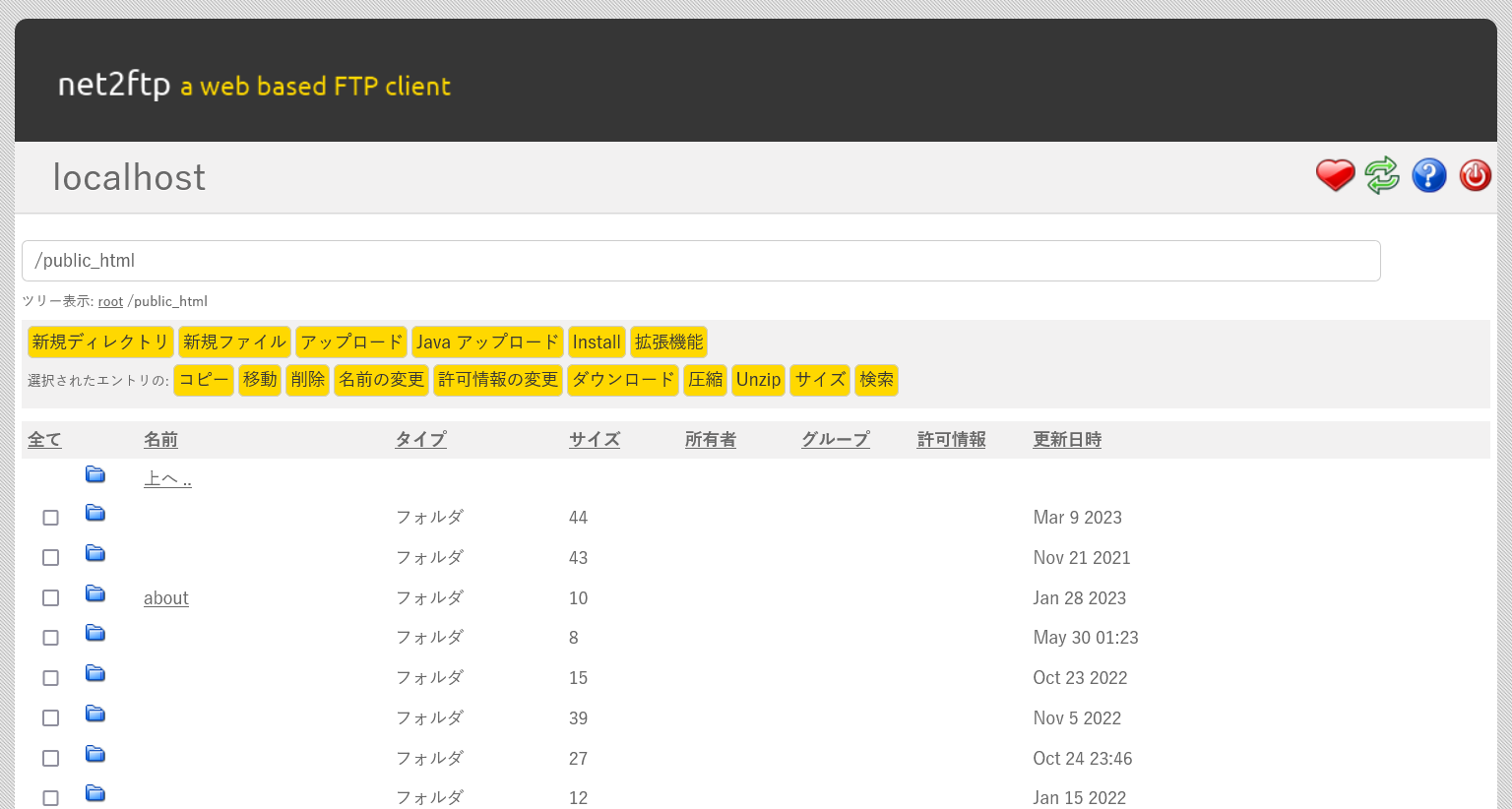
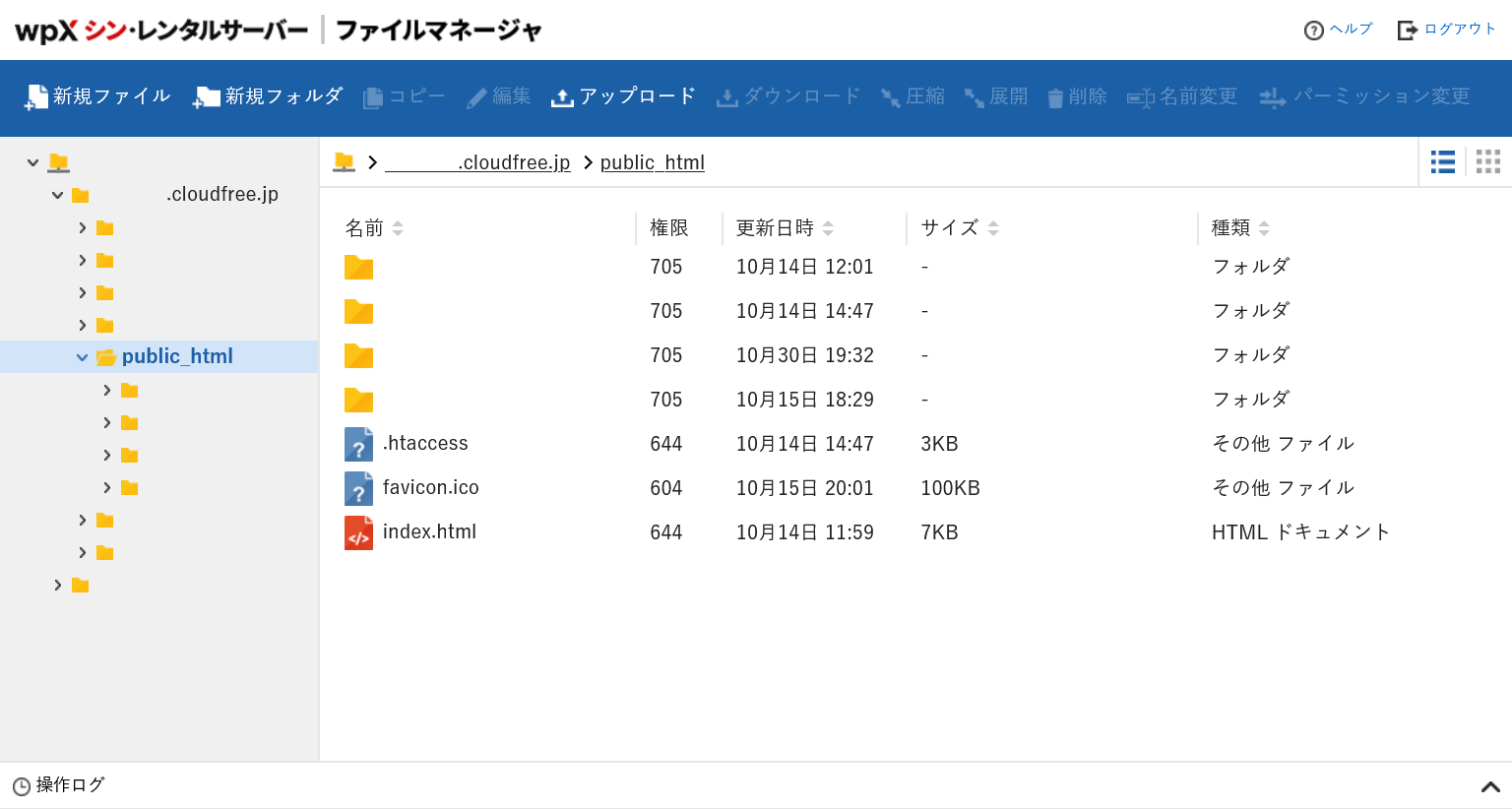
ウェブ FTP
XREA

シン・クラウド for Free

というわけで、魅力的な「シン・クラウド for Free」の話であった。このサーバーを使ったサイトも立ち上げてみたい。