CafeLogを画像拡大スクリプトに対応させる
この随筆で使っているCafeLogでは、画像を投稿することができます(前回の記事で使っていますね)。
この機能は最初の段階では、画像をクリックするとその画像単体の画面に飛ぶようにリンクされているのですが、どうせなら画像拡大スクリプトを使って、その画面上にホバーさせようと考えました。結構簡単な改造で済みますので、ぜひお試しください。
注意事項
- mmahhiは、何があっても責任を負いません。
- 私が使用しているCafeLogのバージョンはVer.5.11です。
最新版のVer.5.5ではありませんのでご注意ください。
※ただし、Ver.5.5でも全く同じ方法での改造ができそうです。
画像拡大スクリプトの導入
画像拡大スクリプトと言えば、「LightBox」が有名ですが、今回は「Fancybox V3」を使うことにしました。ちなみにV4以降はライセンス体系の変更により、個人利用でも有料となっていますのでご注意ください。
なお、LightBoxなどの他の画像拡大スクリプトも同じような手順で使用することができます。
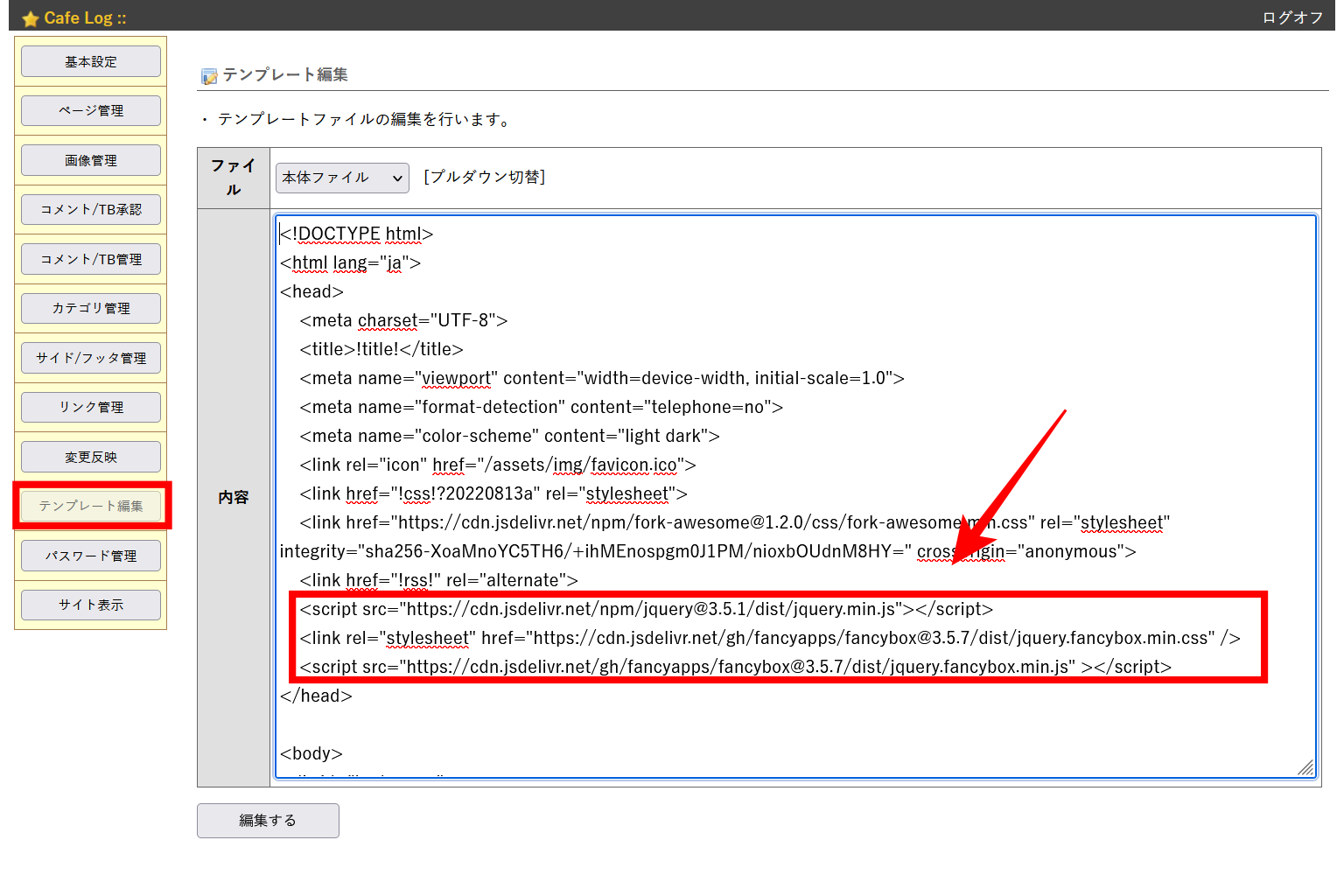
導入はいたってシンプルで、以下の3ファイルを管理画面の「テンプレート編集」から「本体ファイル」を選択し、head内に記述するだけです。<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js" ></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js" ></script>
画像挿入時にdata-fancyboxを自動追加したい
さあこれで終了!……とはなりません。というかこれで終わるなら記事なんて書きません。
Fancyboxは<a data-fancybox="gallery" href="img.jpg"><img src="img.jpg"></a>
のように、画像リンクに対してdata-fancybox="~~~"を設定することで初めて動作します。
これを毎回記述するのはかなり面倒です。しかも、CafeLogで画像貼付をしたときに出力されるHTMLには懐かしいboder="0"の記述も。今は必要ありませんし、あると文法チェッカーに怒られます。これも毎回消すのは面倒です。
ということで、このテンプレートを直してしまいましょう。たった1ファイルの変更で済みます。
FTPソフトから、CafeLogのインストールディレクトリ > admin > lib > img_mgr.plを開きます。その360行目付近に# 原寸画像タグのコメントがあります。その下の行を以下のように修正してください。((お好きな英数字))の部分は適当なものに変えておいてくださいね。
my $tag = "<a href="$cf{htmlurl}/img/$id.$ex" target="_blank"><img src="$cf{htmlurl}/img/$id.$ex" border="0" alt=""></a>";
↓
my $tag = "<a href="$cf{htmlurl}/img/$id.$ex" data-caption="" data-fancybox="((お好きな英数字))"><img src="$cf{htmlurl}/img/$id.$ex" alt=""></a>";
こうすることで、<a href="~~~.jpg" data-fancybox="((お好きな英数字))" data-caption=""><img src="~~~.jpg" alt=""></a>のようなHTMLが最初から出力されるようになります。便利!
ちなみに、data-fancyboxの値が同じものがひとかたまりとして扱われます。記事の一覧表示時に別の記事の写真がひとかたまりとして扱われるのが嫌な方は、ここを記事ごとに変更(末尾に日付を足すなど)するとよいでしょう。
また、data-captionを設定すると、写真の下に説明を追加することができます。お好みで追加してください。
CafeLogに画像拡大スクリプトを導入することはかなり簡単にできるので、試してみてはいかがでしょうか。
