Twitterの青い鳥を取り戻せ
7月24日、突如Twitterのロゴと名称が「X」に変更されましたが、長い間慣れ親しんだロゴを変えられても受け入れられません。
ということで拡張機能を使い、元のロゴに戻すことにしましょう。
注意事項
- PC版のみです。といってもスマホアプリ版は記事執筆時点(7月27日)ではまだ青い鳥に「Twitter」のままです。
- 拡張機能のインストールが2つ必要となります。
Twitter.com内の「X」を鳥に置き換える
①拡張機能「Stylus」をインストールする(ユーザーCSSが使えるものであればOK)
Chrome/Edge/Vivaldi版:https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Firefox版:https://addons.mozilla.org/ja/firefox/addon/styl-us/
②「Return Twitter Bird」のインストール
「Return Twitter Bird」にアクセスし、画面下の「Install」ボタンをクリックします。
これでウェブサイト上の「X」が青い鳥に置き換わります。
ファビコンを鳥に置き換える
ファビコンとはブラウザのタブやブックマークリストに表示されるアイコンのことです。
これも「X」になってしまっているので戻します。
①拡張機能「Redirector」のインストール
Chrome/Edge/Vivaldi版:https://chrome.google.com/webstore/detail/redirector/ocgpenflpmgnfapjedencafcfakcekcd
Firefox版:https://addons.mozilla.org/ja/firefox/addon/redirector/
②新ファビコンから旧ファビコンへの転送設定
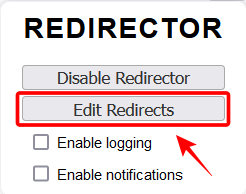
「Edit Redirectors」をクリックし、設定画面に入ってください。
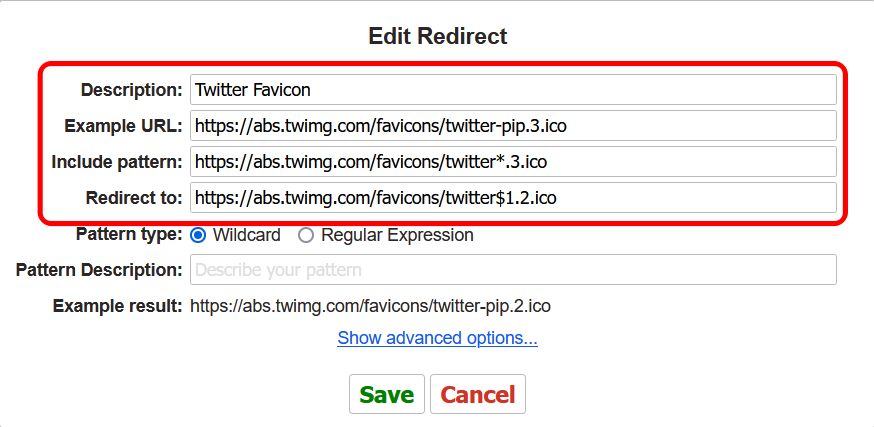
設定画面にある「Create new redirect」を押すと、新しいリダイレクトを設定する画面が表示されるので、以下のように入力してください。
- Description: 名前です。「Twitter Favicon」などお好きなように入力してください。
- Example URL: https://abs.twimg.com/favicons/twitter-pip.3.ico
- Include pattern: https://abs.twimg.com/favicons/twitter*.3.ico
- Redirect to: https://abs.twimg.com/favicons/twitter$1.2.ico

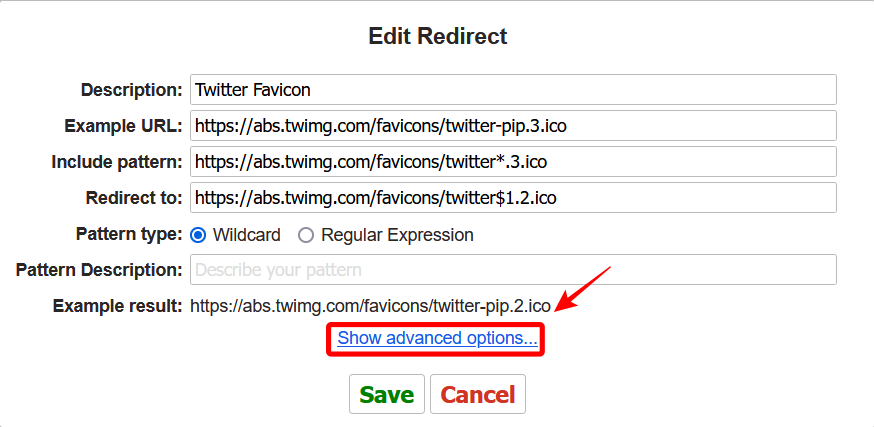
また、「Show advanced options...」を押して表示されるチェックボックスのすべてをチェックしてください。
これで完了です!TwitterにTwitterが帰ってきました。
ただ、「終わりの始まり」となりつつあるTwitterから、必死に飛び立とうとしている青い鳥に鳥かごを被せて逃げないようにしている……ように思ってしまうのは私だけでしょうか。もう少しだけここにいてね。

